Nothing fan VedNig has developed a sleek and minimalist Voice Recording App inspired by the Nothing design language. He shared teh app with the Nothing Community, which aims to offer users a clean, simple interface, premium that is very similar to the default Nothing Recording App.
In this article, we’ll dive into Nothing Recorder App By Vednig the design and analysis, share feedback, and suggest further improvements to enhance the app’s design, making it more in line with Nothing’s minimalist ethos.
Here you can see the Demo:
He asked the community users to suggest the needed improvements to the app. Here is my review and improvement of the app UI, making it a more minimalistic design that will engage the users.
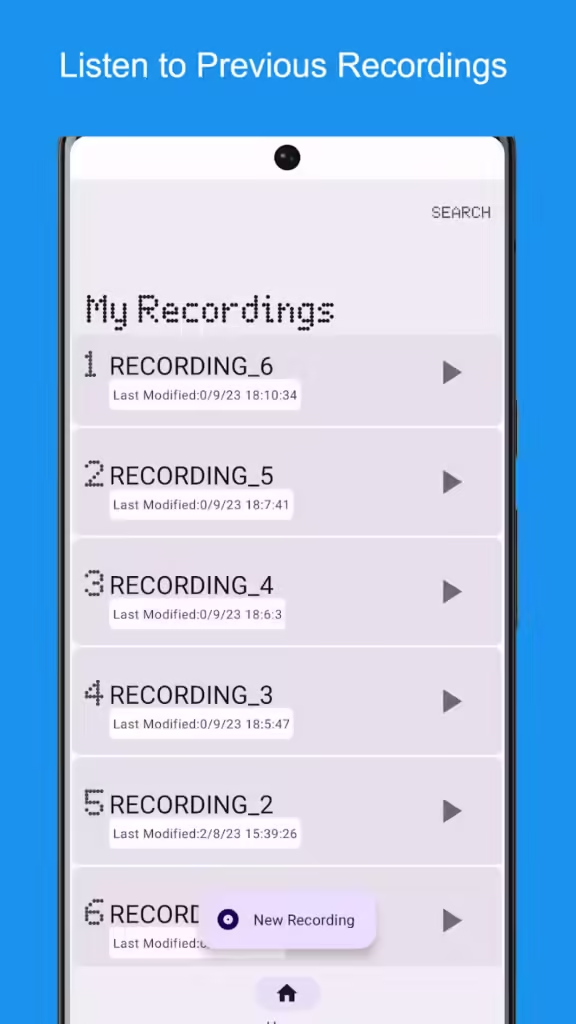
Main Dashboard

Look at the dashboard, the design, the design needs to be better, it needs much more refinement. However, the app is very simple and clear UI but doesn’t grab the attention of the user.
Here is a list of all aspects that should need to improve on the main dashboards….
1. Visual Hierarchy and Spacing
In the current design, the recordings are listed with equal spacing, which makes the users scan or focus on a specific recording.
Here, you can improvements, You can use bold text or highlight the most recent or frequently used recording.
Also, you have to increase the space between the elements such as adding padding which avoids a compact, uncluttered look.
You can do another improvement background highlighting the most recent recording to stand out on the dashboard and keeping its minimalistic UI.
2. Typography
Moving to the body content should be needed improvement such as switching to modern, clear sans-serif fonts that enhance the visual clarity and elegance of the user when they see and also improve the discovery.
3. Header and Search Bar
On the main dashboard, the Current Design typography has used the N-dot fonts for the “My Recordings” header which looks very good and ells Nothing Vibes.
Still, it needs to be Improved like moving to the top of the section and searching place it horizontally below the “My Recordings” header, allowing immediate access and encouraging use, making the bar floating search bar with a slight drop shadow would also look modern UI.
4. Date Formatting
The current date formatting does not look modern look, where you can use a format like “Sept 9, 2023” or the user’s regional format (e.g., MM/DD/YYYY), to improve users’ readability and localization.
5. Interaction Elements (Play Buttons)
The play button interaction element is very small in this current design, where you can increase the size of teh button to teach the target, and also shift to a more icon design which has a slight shadow effect, that feels more interactive.
6. Color Palette
This Nothing Recorder App the the contrast of the light background and the dark blue text and icon does not feel modern but it is well functional.
While approaching the Nothing designs, maintain the simple and minimalist, you have to consider the more vibrant palette or varying tones of the Nothing red, dark white, and black color theme.
7. Buttons and Floating Action Button (FAB)
There is a floating button is “New Recording” button is shown with a purple circular button is a good design choice.
However, you can enhance it by making the button larger and maintaining its color contrast with the background. You can add an animation that feels modern look.
8. Iconography and Microinteractions
The current design of the recorder app does not have any visual interaction element in the play icon, to keep the user interaction and engagement needs to use a sleek and modern play icon look that implements design language.
As well as add some micro-interaction like growing effects or pop-up show effects on the recording card and teh player progressing bar.
9. Additional Features
For more clarity and initiative look you can additionally add filter recordings by date, length, or labels to enhance usability.
Adding Tagging or Labels can enhance the usability of users can easier to access their recordings in the future.
Also adding the AI integration, for covert voice-to-text or text-to-voice and searing features for converted text.
10. App Theme (Dark Mode)
Now all smartphones offer dark them Also users prefer the dark, so offering a Dark Mode can provide a sleek, modern look and improve user accessibility in low-light environments.
11. Navigation
Keep all navigation at the buttons like Home, My Recordings, New Recording, and the settings.
Recording Dashboard
The recording dashboard works perfectly but needs refinements, here are the…

1. Minimalist Aesthetic
The current UI design has the basic elements which are a bit of generic elements and lack of distinct personality.
As all we know the Nothing ecosystem is known for simple ultra-minimalist, and futuristic designs. Here’s how you have to achieve that:
- Switch to a monochrome palette—black, white, and subtle grays, or follow the Nothing color palette black, dark gray, white, and red.
- Add outlines or borders to buttons of the elements, using thin lines, which is characteristic of the Nothing design philosophy.
- Use plenty of white space around the UI elements to create a clean, modern, and spacious feel.
2. Typography
As already told on the main dashboard follow the modern sans-serif font, which will feel the modern, clean aesthetic of Nothing devices.
Deliver the premium feel to teh user by spacing out the letters and using thin to regular weights text.
3. Button Design
The buttons are well-functional but feel a bit plain, Replace them with a solid button filled with outline buttons, which is a signature design element in Nothing UI.
To enhance the user’s feelings and motivation The “Start,” “Stop,” and “Pause” buttons should have thin, sharp outlines with a hover effect, and shadows that subtly fill the button or change its color.
4. Background and Contrast
- Current Design: The background is plain and dark, but lacks contrast with some elements.
- Her is the Improvement:
- Use a deep, matte black background with a slight gradient to give it depth, instead of a flat color. It will give the UI a premium, polished look.
- For buttons and other touchpoints, use bright white text and contrast against the black background, but keep it soft (not harsh white).
5. Micro-Interactions and Animations
For more interactive the UI uses micro-interactions for key elements. For example, when the user taps the “Start” button, it could softly pulse or briefly glow. When the timer starts, numbers can smoothly slide in, adding the fluid animation style seen in Nothing devices.
Use the smooth progress bar indicator around the buttons when recording, creating a dynamic and modern interaction experience for the users.
Adding the haptic feedback when buttons are pressed will enhance the tactile feel.
6. Text and Call-to-Action
The phrase “Ready. Get Set. Go.” could be improved for a more refined feel. You choose to simply like: “Start Recording Now” or “Ready to Record,” keeping it short and sharp. Use the thin, spaced-out font for a minimal look.
7. Iconography and Visual Cues
In the current design, the Icons are very simple, you can use minimalist, line-based icons for the “Play,” “Pause,” and “Stop” buttons and ensure that icons are thin, flat, and precise without heavy shadows.
You can add a simple recording animation by using a red dot at the top which indicates the recording is ongoing.
8. Timer Display
With the current design, the timer is placed at the bottom but doesn’t stand out visually.
Make the timer large and centered, using a clean, thin font with a high-tech feel. It should be clearly visible but not overwhelming. Adding slight fade-in animation when the recording begins, gives the UI a fluid, dynamic interaction.
You can add also a circular progress bar around the timer (similar to the Nothing clock widget), which gives the user visual feedback about the recording duration.
9. Gestures and Intuitive Interaction
You have implemented gesture-based interaction options:
- Swipe gestures to start/stop the recording.
- A hold-to-record is a great alternative to the button.
- Double-tap or swipe down to stop, more interactive and intuitive Design
10. Dark Mode Refinement
Use the dark theme to feel more premium.
Nothing recorder app is already live on the Play Store, you can use that one and share your feedback with the developer Veding. Also Veding open source the code on Github that you use that for further improvements.
Conclusion: Improvements for a More Minimalist Experience
While the Nothing Recorder App by Vednig already has a solid foundation, it needs a lot of improvements to align with the Nothing minimalist and clean design language Eco-System.
Thanks to Vednig’s, openness to feedback, the Nothing Community can help you to shape the App into a more refined, clean, minimalist, and engaging Ui experience.
If you are a True fan of the Nothing Nad its design, try the recorder app and share your thoughts with the Vednig-together can create an even better user experience that feels your own and premium.
What’s your feedback on the Nothing Recorder App? Let us know in the comments below and help him with a refined version!
